Templates
Introduction
Only for template developers. Read further on only if you are a template developer and familiar with the Joomla template system.
Only for template developers. Read further on only if you are a template developer and familiar with the Joomla template system.
Download and Install J2Store
Download J2StoreInstall J2StoreJ2Store Configuration
Choose Layout to display your products
J2Store File Location and override procedure
Download and Install J2Store
Download J2Store
Grab the J2Store package from our website Click here
Become an affiliate ! You can start earning a handsome 30% for each of your referral sale. Click here
Install J2Store
Use the Joomla installer to install the J2store package.
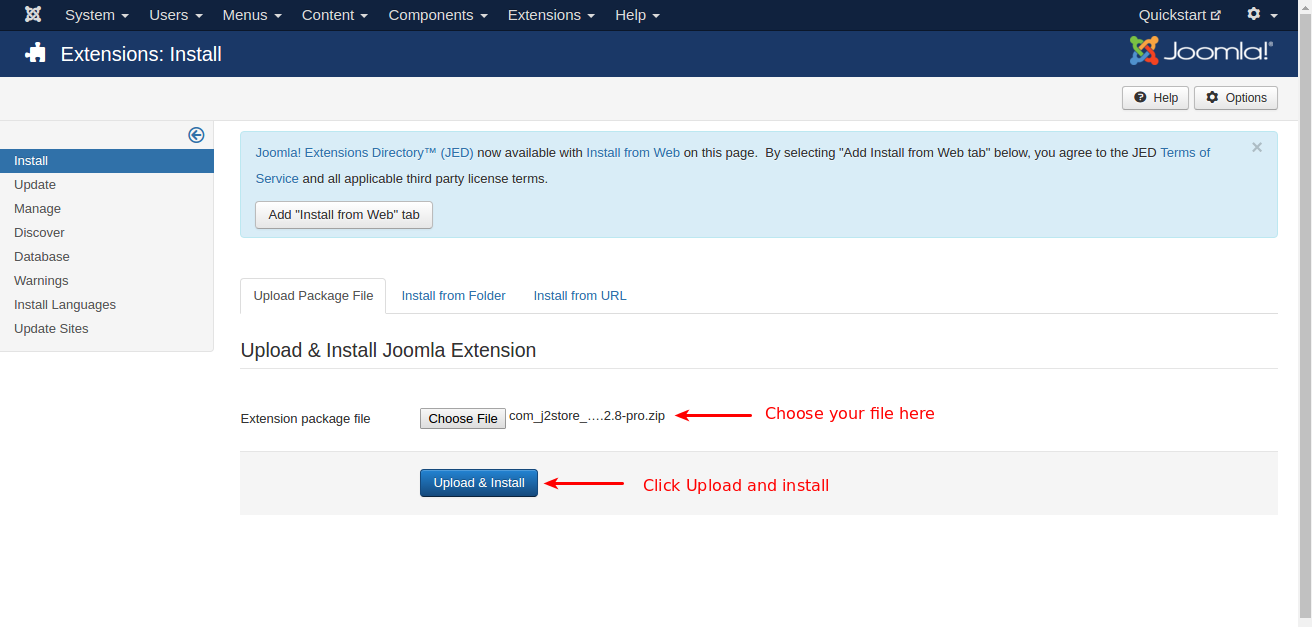
Go to Joomla Extension > Manage > Install
Choose and select your file.
Click Upload & Install.

J2Store Configuration
1.Once installed, you will get J2store in the Joomla component list and also separate J2store tab in Joomla backend.
2. Now, Go to J2store > Dashboard.
3. Fill all the fields in the basic settings and click Save & Proceed.
Choose Layout to display products
J2Store uses the default Joomla articles as products. So an article can be a product. That means you can use the Category blog, Single article layout for showcasing products.
We also provide an awesome Product List Layout with a lots of controls. And it supports the sub-template concept like the K2. You can create any number of sub-templates and each can have a unique style.
For example, the store front has two categories: Fruits, Vegetables.You can create a sub-template for fruits and set its own styles.You can create another sub-template for Vegetables and it can have its own styles.The possibilities are limitless.
By default, j2store comes with two sub-templates
Default - This is based on the Bootstrap 2.x
Bootstrap 3 - As the name says, this supports the Bootstrap 3 markup.
So you can build you sub-template by copying one of these.
J2Store Product List View
It is very easy and flexible to display the product in frontend using J2Store Layout. Please follow the procedure given below.
1.Go to Menu manager -> Main menu and create a new menu item. 2.Give the menu title and choose the menu type as J2store > Product List View
3.Choose the Category which have chosen when creating product. The category added in the product and the category added in the menu should be same.
4.In the menu you can see these three tabs common options, Item view options in category listings, Item view options.
Common Options: Here you can choose the layout(bootstrap 2, bootstrap 3).
Item view options in category listings: Here you can choose which are the things should be displayed in product pages. For example, you can hide / show price, images, filters, etc..
Item view options: Here you can choose which are the things should be displayed in product view page.
Joomla Category Blog Layout
This is the another method / way / layout to display your products. By using this layout, you can use the Joomla’s native article options.
Go to Menu manager -> Main menu and create a new menu item.
Give the menu title and choose the menu type as Articles -> Category Blog
Create Product
Since J2Store uses the default Joomla articles as its products, it lets you use native content as product.
Go to Content > Articles > Add new article. Now, new article page will open.
Give the title of the product, add your description about the product in the content tab and choose the category in which you want to display the product(category chosen here and category chosen in the menu should be same).
Now, go to J2store Cart tab, choose YES to treat article as a product then choose your Product Type from the list(Simple, Variable, Configurable, Downloadable) and then click Save and Continue.
After saving, again go to J2store cart tab. Now you can see the options to add image for product, set prices, add filters / Tax / Shipping.
J2Store File Location and override procedure
Layout file location
Go to /components/com_j2store/templates which contains two folders named bootstrap3 and default(bootstrap2). If you choose bootstrap3 as sub-template then you have to go with bootstrap3 folder.
If you choose default as sub-template then you have to go with default folder.
Frontpage product listing files
Open your sub-template folder(/components/comj2store/templates/YOUR-SUB-TEMPLATE) where you can find the files with name started with default(for example, defaultsimple.php, defaultimages.php, etc). Those files controls all the features displaying in the category listing page.
OVERRIDE PATHtemplates/YOUR-TEMPLATE/html/com_j2store/templates/YOUR-SUB-TEMPLATE/
Product view
Open your sub-template folder where you can find the files with name started with view(for example, viewsimple.php, viewimages.php, viewoptions.php, view_notabs.php, etc). Those files controlled all the features displaying in the Product view page.
OVERRIDE PATH templates/YOUR-TEMPLATE/html/com_j2store/templates/YOUR-SUB-TEMPLATE/
File location of filter
Following files controls filter section,
/components/comj2store/templates/YOUR-SUB-TEMPLATE/defaultfilters.php
/components/comj2store/templates/YOUR-SUB-TEMPLATE/defaultsortfilter.php
OVERRIDE PATH templates/YOUR-TEMPLATE/html/com_j2store/templates/YOUR-SUB-TEMPLATE/
Cart page
Cart page is controlled by the files located in the follwing path /components/com_j2store/views/carts/tmpl
OVERRIDE PATH templates/YOUR-TEMPLATE/html/com_j2store/carts/
Checkout page
Checkout is controlled by the files located in the follwing path /components/com_j2store/views/checkout/tmpl
OVERRIDE PATH templates/YOUR-TEMPLATE/html/com_j2store/checkout/
Order history page
Order history page is controlled by the files located in the follwing path/components/com_j2store/views/myprofile/tmpl
OVERRIDE PATH templates/YOUR-TEMPLATE/html/com_j2store/myprofile/
Last updated